Learnerator Website Redesign: iconography, wireframing, design
Learnerator provides test preparation material for a range of standardized tests, AP tests, postgraduate exams, and others. Our task was to overhaul the main pages of the site, bringing the design of each page into harmony with the others.
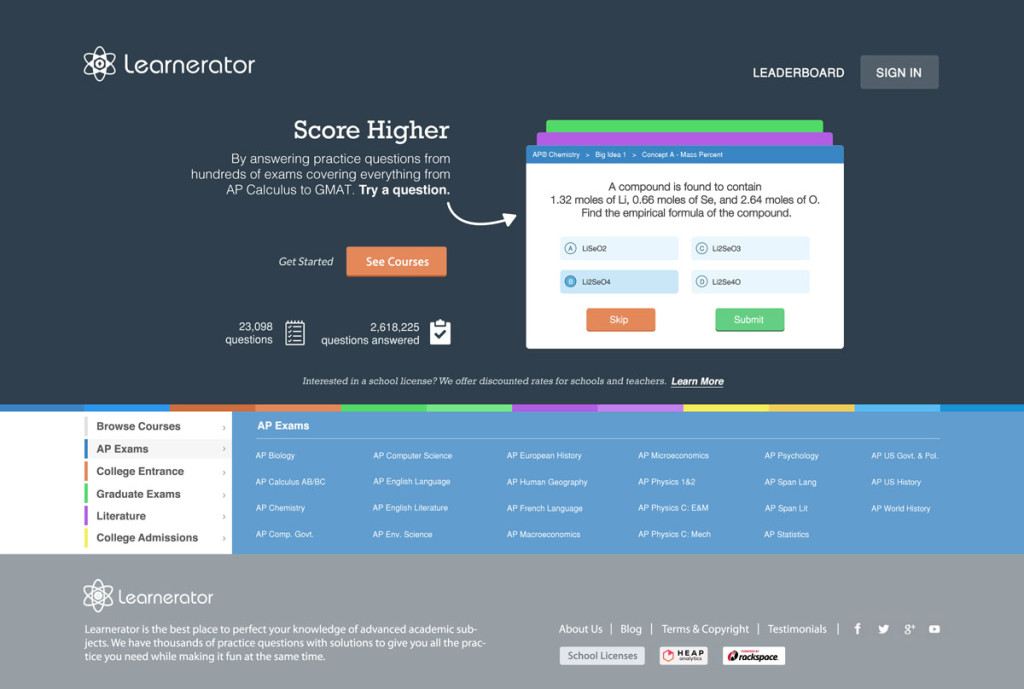
One of the first issues our team noticed was the long footer on each page. We felt that users didn’t need to see the registered trademarks of the different tests featured on Learnerator, and that a student coming to the site to study for their AP English Lit exam wouldn’t necessarily be interested in links to every other available test. We bumped the licensing information to an internal page, and devised a filtering system by test type, color-coded according to the rainbow scheme on the original front page (below).
Our client preferred the footer the way it was, saying that the list of available subjects helped to draw new users into the content. To address that issue, we created an interactive sample question module for the front page.
A later version of this, which a DESIGNATION student on the front-end development track coded, replaced the sample question above with something a little easier, to make new users feel successful and ready for more. After all, if we’ve learned anything from Buzzfeed, it’s that people just can’t resist a quiz.
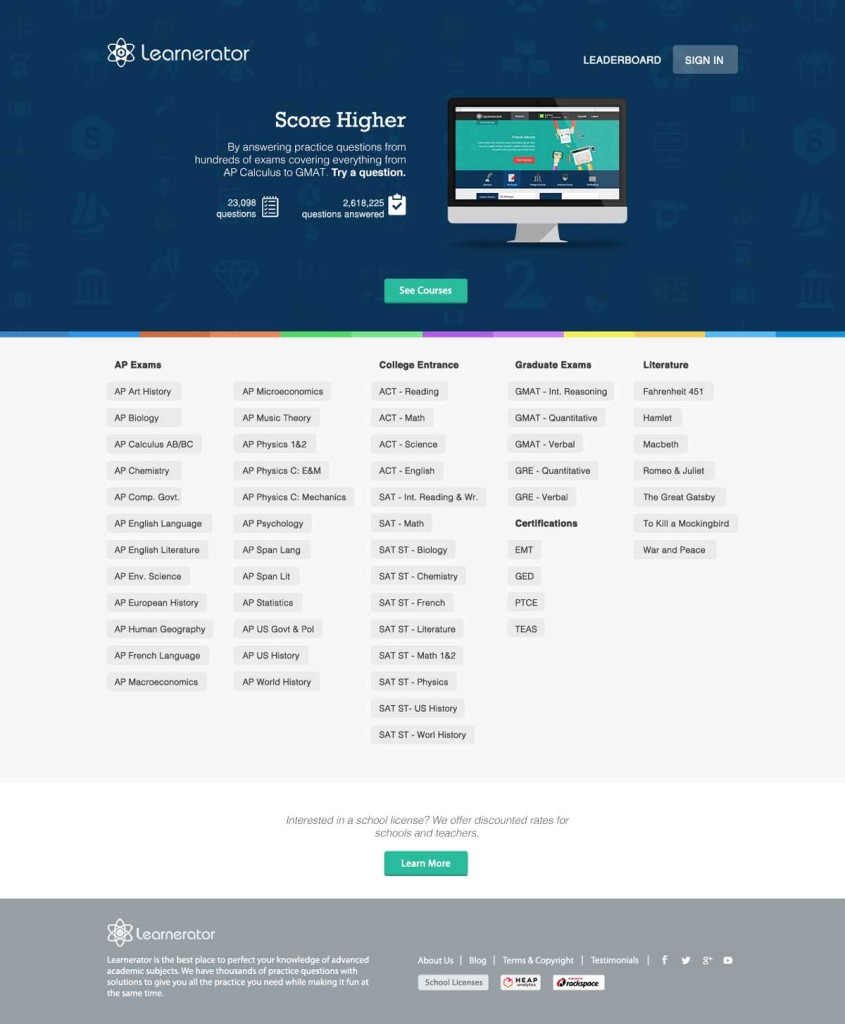
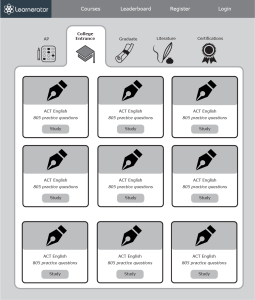
The client requested a version that looked more like other educational websites. So we explored another option:
I also came up with a set of custom icons for Learnerator’s five test types:
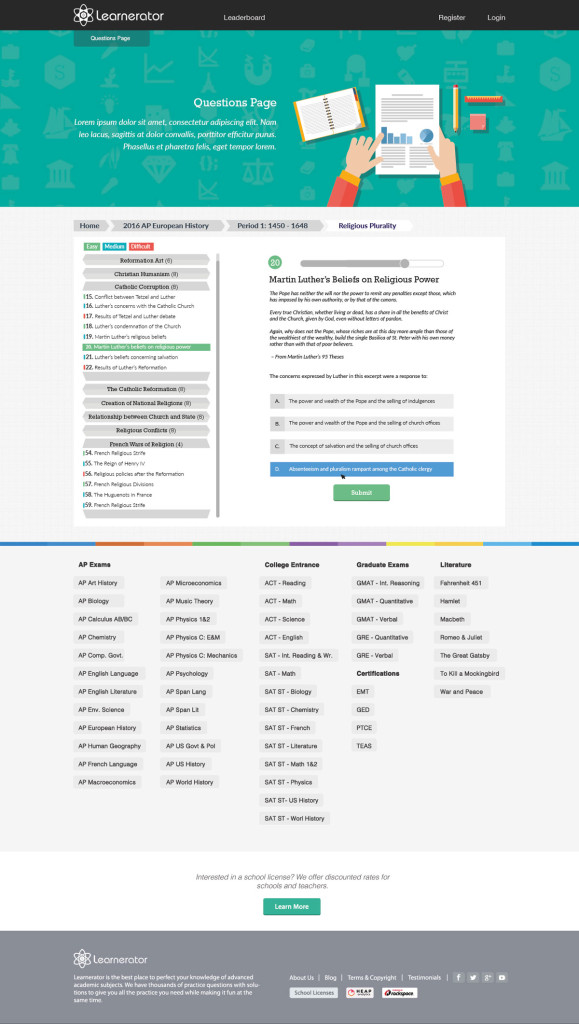
…and a new question section module that replaced excessive scrolling from the original site with an accordion system allowing users to keep better track of which sections of material they’d already explored, which I took from a simple wireframe to high-fidelity.
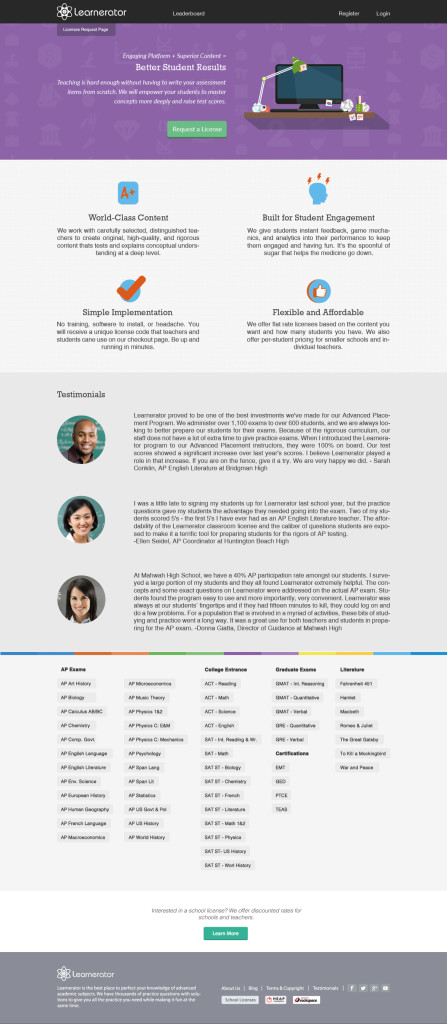
I redesigned the license request page, including another batch of custom icons that I created.
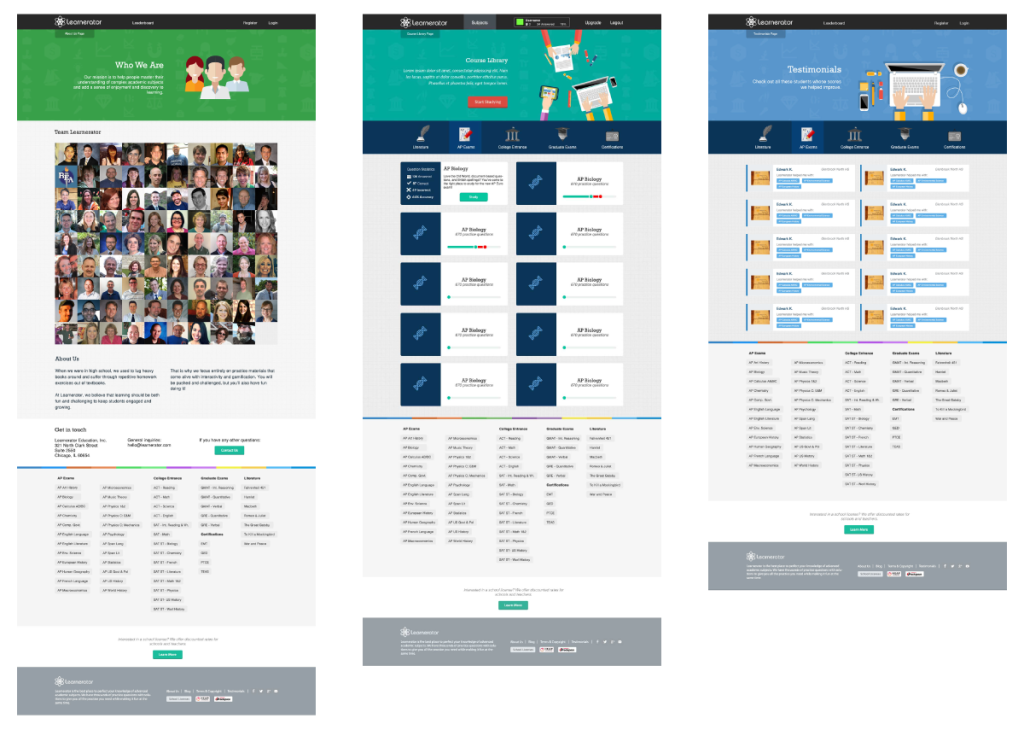
 The client decided to keep his original footer and icons, so our team went on to wireframe, test, and redesign the about us page, the course library, and the testimonials page according to his specifications. (My focus was on the course library.)
The client decided to keep his original footer and icons, so our team went on to wireframe, test, and redesign the about us page, the course library, and the testimonials page according to his specifications. (My focus was on the course library.)